Tauri的技术背景与原理
Tauri是一个基于Rust和Web技术的框架,用于构建跨平台的本地应用程序。它允许开发人员使用现代Web技术(如HTML、CSS和JavaScript)来构建桌面应用程序,并提供了一个底层的原生窗口管理器和安全性增强功能。同时,它还采用了多线程、异步和高效的C++绑定等技术,使得应用程序在不同操作系统下都能够拥有良好的性能和用户体验。
Tauri的核心原理是将Web技术打包为可执行文件,并将其与底层的原生代码进行交互,从而实现桌面应用程序的构建。它使用了类似于Electron的技术栈,但相较于Electron,Tauri在性能、安全性和易用性等方面都有所提升。
Tauri与vite项目的结合
Vite是一个快速的前端构建工具,它通过ES modules进行打包,可以快速地启动开发环境并生成最优化的生产环境代码。Tauri可以与Vite项目结合起来,用于构建本地应用程序的前端部分。通过这种方式,我们可以使用最新的Web技术构建高性能、本地化的应用程序,同时还可以享受到Vite提供的快速打包和开发服务器等好处。
在结合Tauri和Vite时,需要注意一些细节。例如,需要配置好Tauri的打包脚本,以便正确地打包Vite生成的前端代码。此外,还需要处理好跨域请求等问题,以确保应用程序可以正常运行。
详细的配置可以参考官网的链接
链接地址
以下是一些项目中使用到的配置
import path from 'path';
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers';
import legacy from '@vitejs/plugin-legacy';
import Unocss from 'unocss/vite';
import {
presetAttributify,
presetIcons,
presetUno,
transformerDirectives,
transformerVariantGroup,
} from 'unocss';
const pathSrc = path.resolve(__dirname, 'src');
// https://vitejs.dev/config/
export default defineConfig({
// prevent vite from obscuring rust errors
clearScreen: false,
base: './',
envDir: 'env',
envPrefix: ['VITE_', 'TAURI_'],
resolve: {
alias: {
'~/': `${pathSrc}/`,
'@/': `${pathSrc}/`,
},
},
css: {
preprocessorOptions: {
scss: {
additionalData: `@use "~/styles/element/index.scss" as *;`,
},
},
},
plugins: [
legacy({
targets: ['defaults', 'not IE 11'],
}),
vue(),
Components({
// allow auto load markdown components under `./src/components/`
extensions: ['vue', 'md'],
// allow auto import and register components used in markdown
include: [/\.vue$/, /\.vue\?vue/, /\.md$/],
resolvers: [
ElementPlusResolver({
importStyle: 'sass',
}),
],
dts: 'src/components.d.ts',
}),
// https://github.com/antfu/unocss
// see unocss.config.ts for config
Unocss({
presets: [
presetUno(),
presetAttributify(),
presetIcons({
scale: 1.2,
warn: true,
}),
],
rules: [
[
'shadow-3xl',
{ 'box-shadow': '0 20px 120px var(--un-shadow-color, rgba(0, 0, 0, 0.25))' },
],
],
transformers: [transformerDirectives(), transformerVariantGroup()],
}),
],
server: {
strictPort: true,
host: '0.0.0.0',
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, ''),
},
},
},
build: {
// Tauri uses Chromium on Windows and WebKit on macOS and Linux
target: process.env.TAURI_PLATFORM == 'windows' ? 'chrome105' : 'safari13',
// don't minify for debug builds
minify: !process.env.TAURI_DEBUG ? 'esbuild' : false,
// 为调试构建生成源代码映射 (sourcemap)
sourcemap: !!process.env.TAURI_DEBUG,
},
});
实践中遇到的问题
自定义拖拽句柄
Tauri是一个用Rust编写的框架,用于构建跨平台原生应用程序。在Tauri中,使用 data-tauri-drag-region 属性可以定义可用于拖动窗口的DOM元素。然而,在实践中,我遇到了这个属性失效的问题。为了解决这个问题,需要按照下面的步骤进行操作:
首先,在 tauri.conf.json 文件中,将 tauri.allowlist.window.startDrag 属性设置为 true,才能使 data-tauri-drag-region 属性生效。这是由于Tauri出于安全考虑禁止DOM元素拖动窗口的默认设置。
其次,我发现将 data-tauri-drag-region 属性定义在最底层的DOM节点上是最好的选择。如果您将其定义在嵌套层次较深的DOM元素上,可能会导致在拖动时出现不必要的困难。因此,确保该属性定义在最底层的DOM元素上可以使窗口的拖动更加流畅和易于实现。
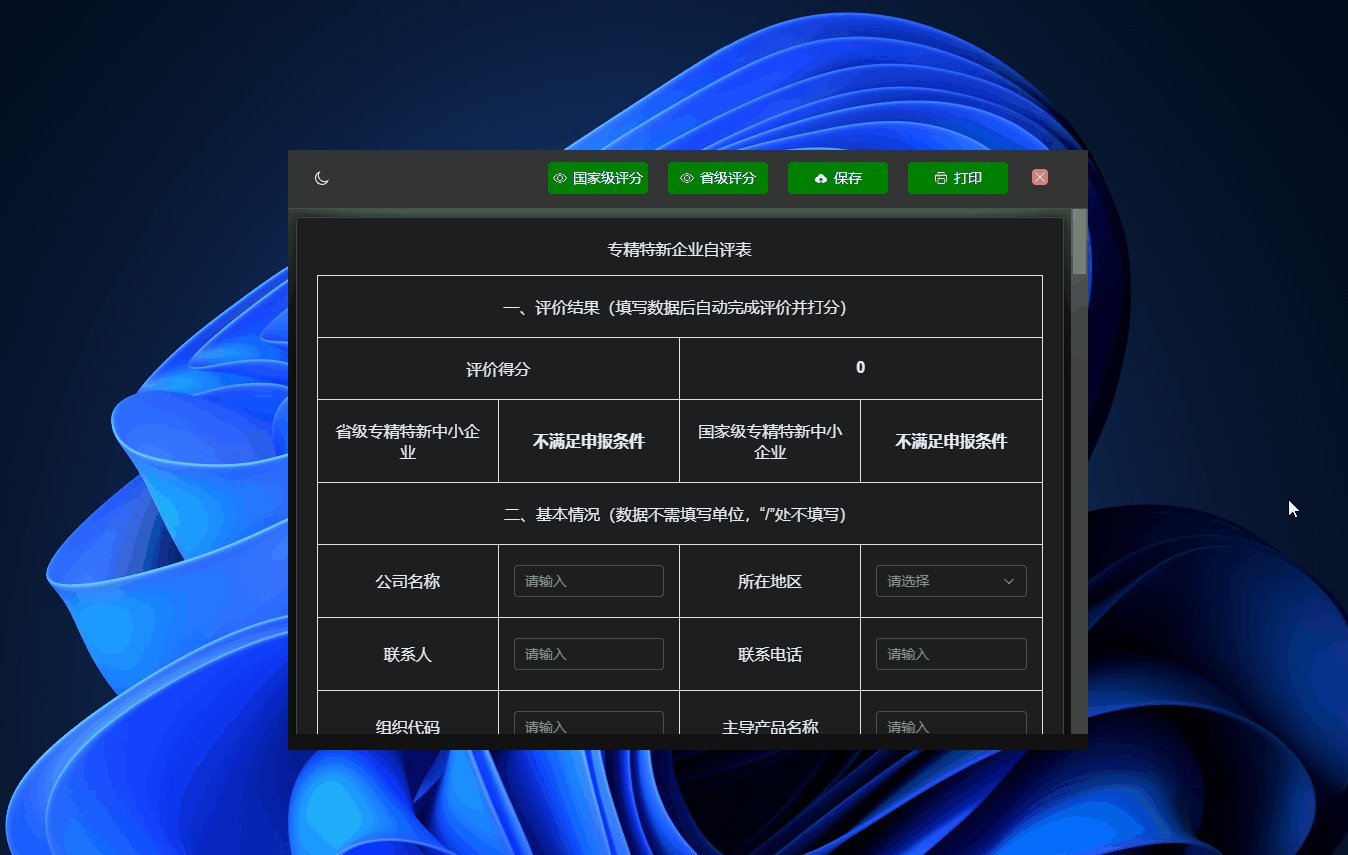
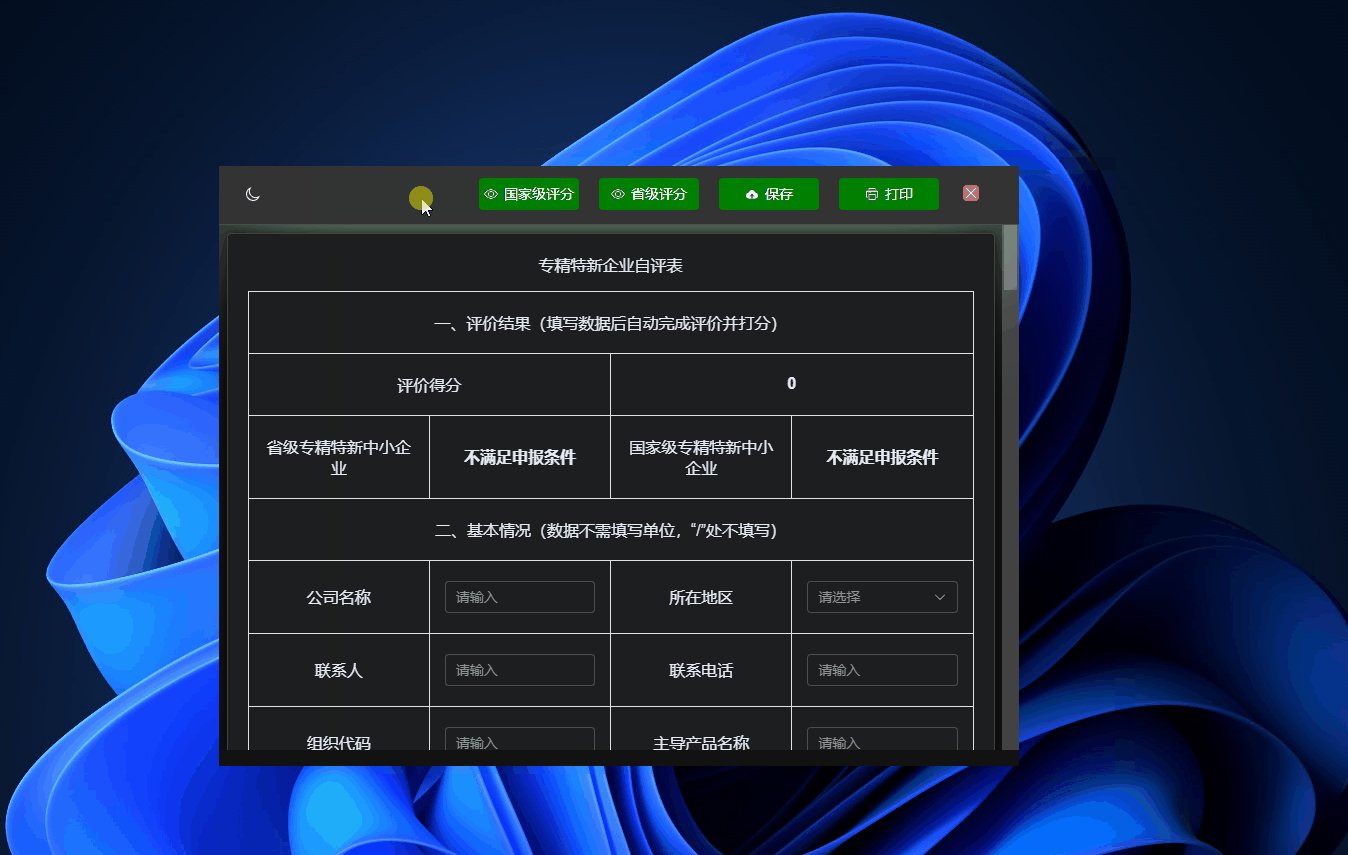
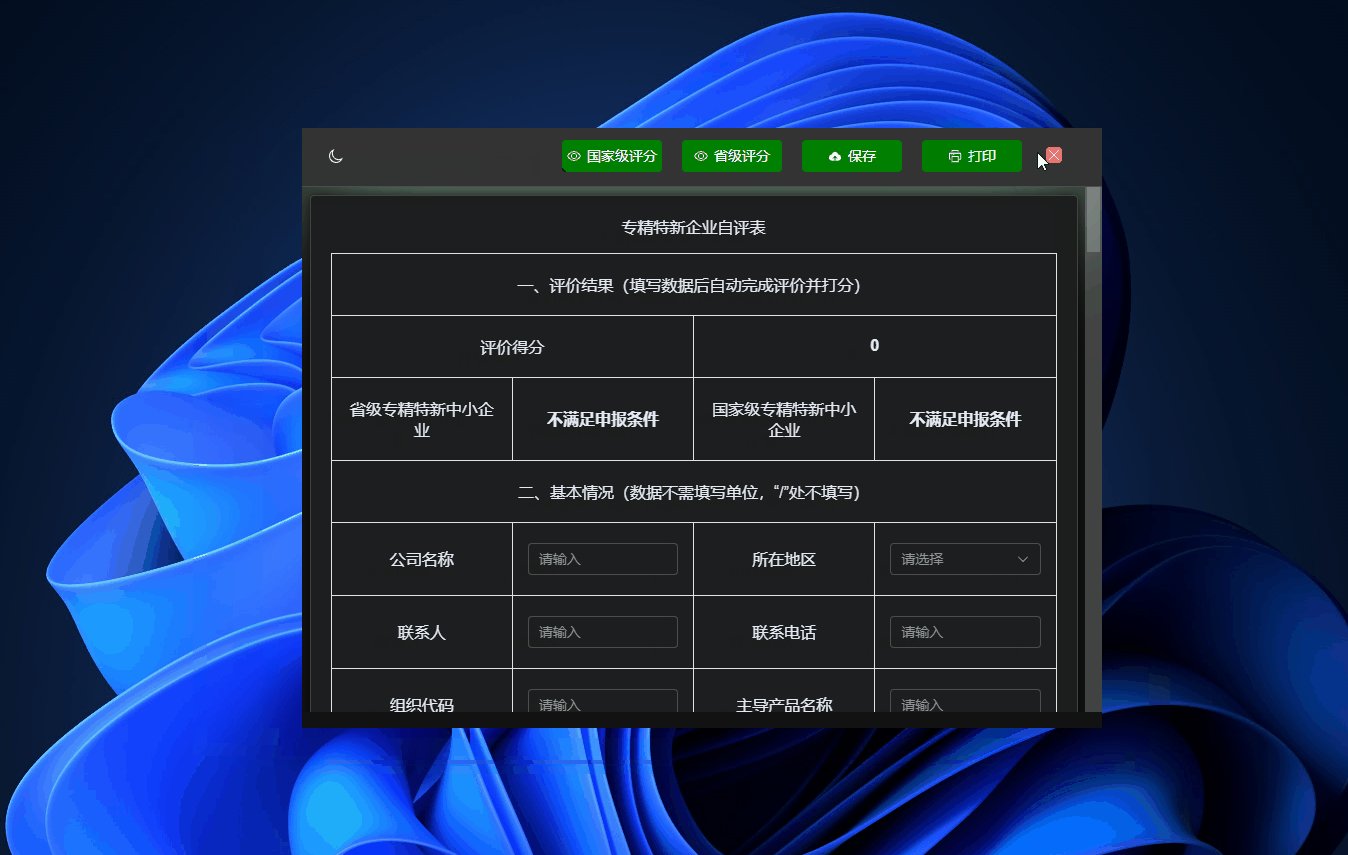
效果




评论区