flex布局换行
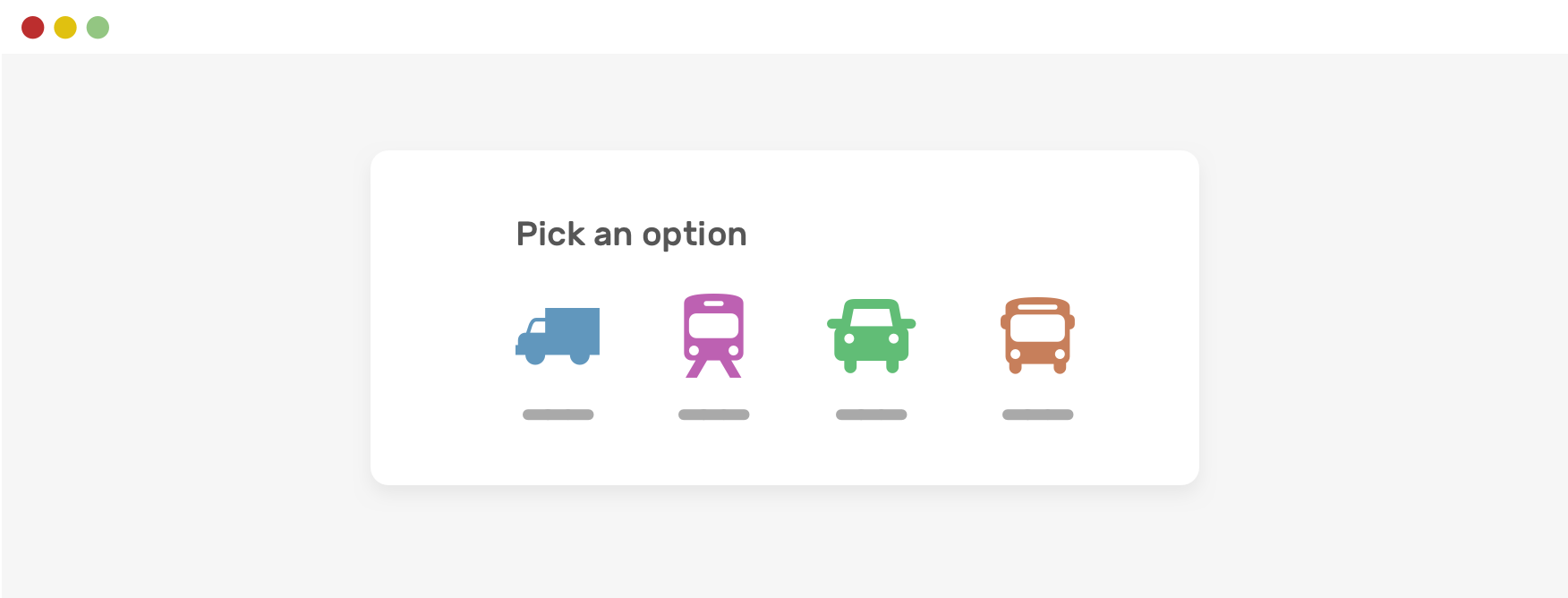
如下图,是一个的正常卡片布局

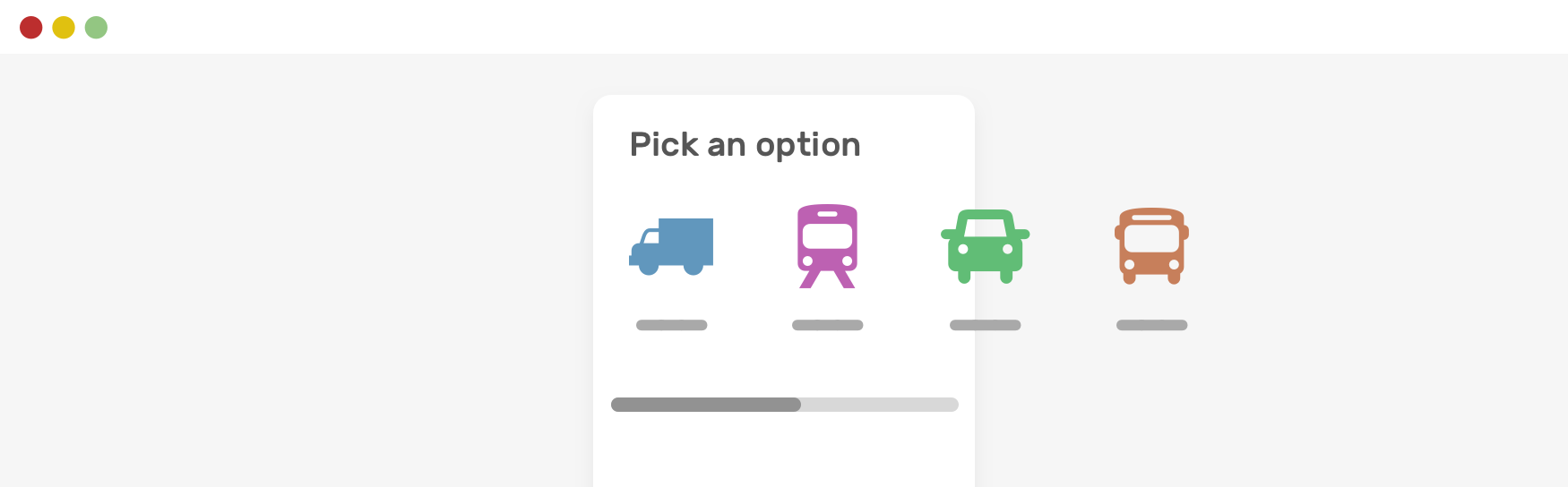
但是如果给包裹图标的父容器一个固定的宽度,flex布局易出现如下情况

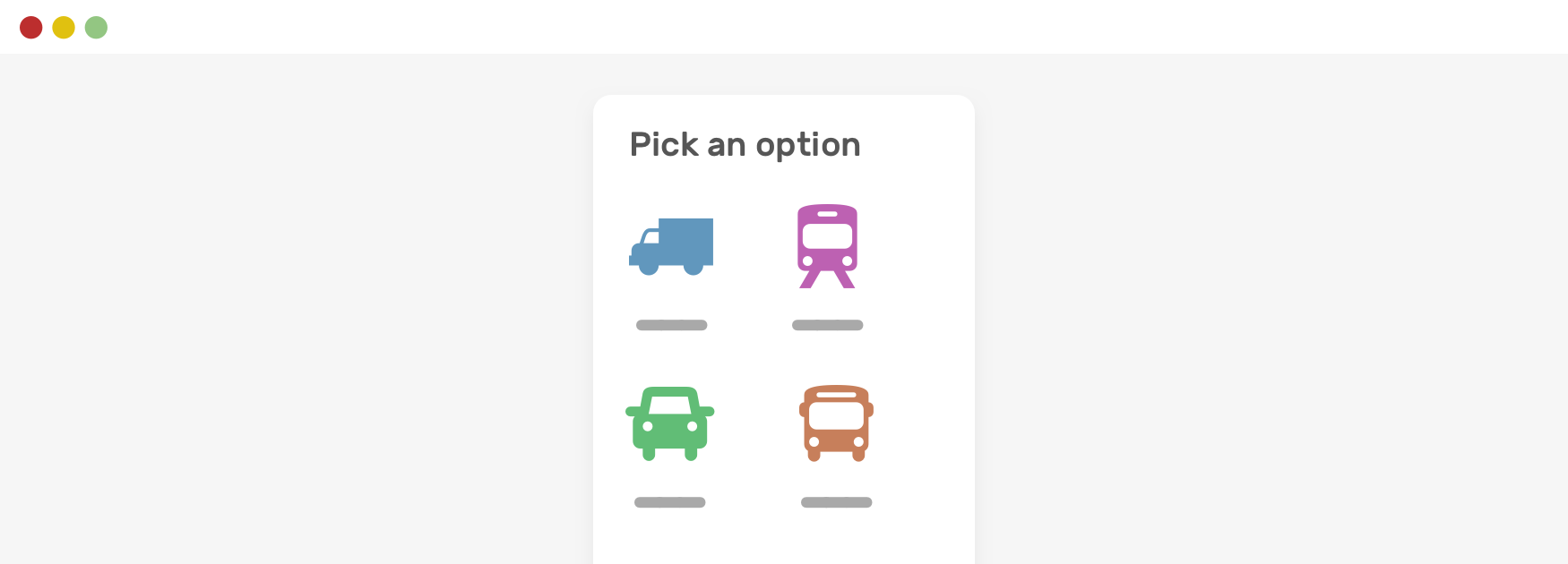
这是因为flex布局默认不会进行换行,需要使用如下样式
.parent{
flex-wrap:wrap
}

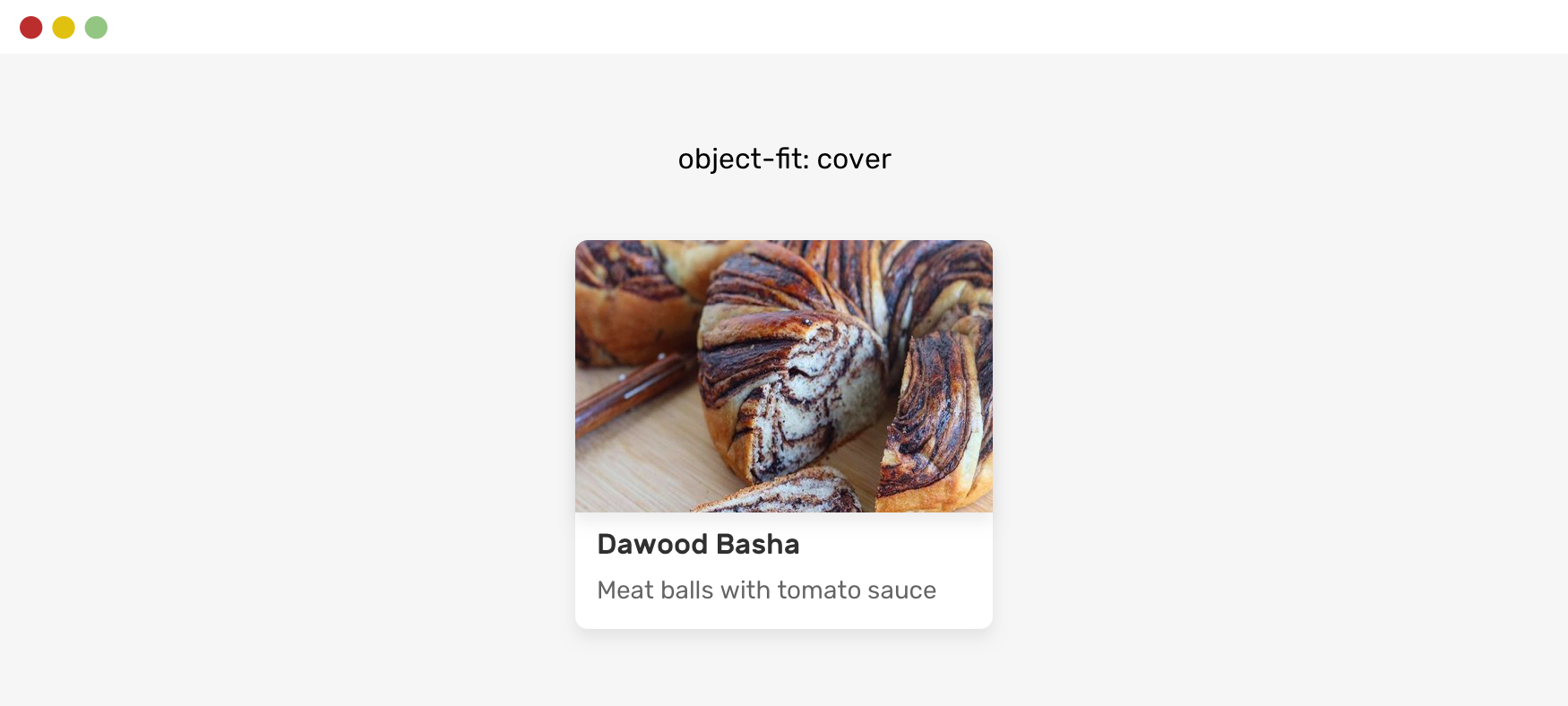
图片拉伸

使用 object-fit:cover 防止图片拉伸

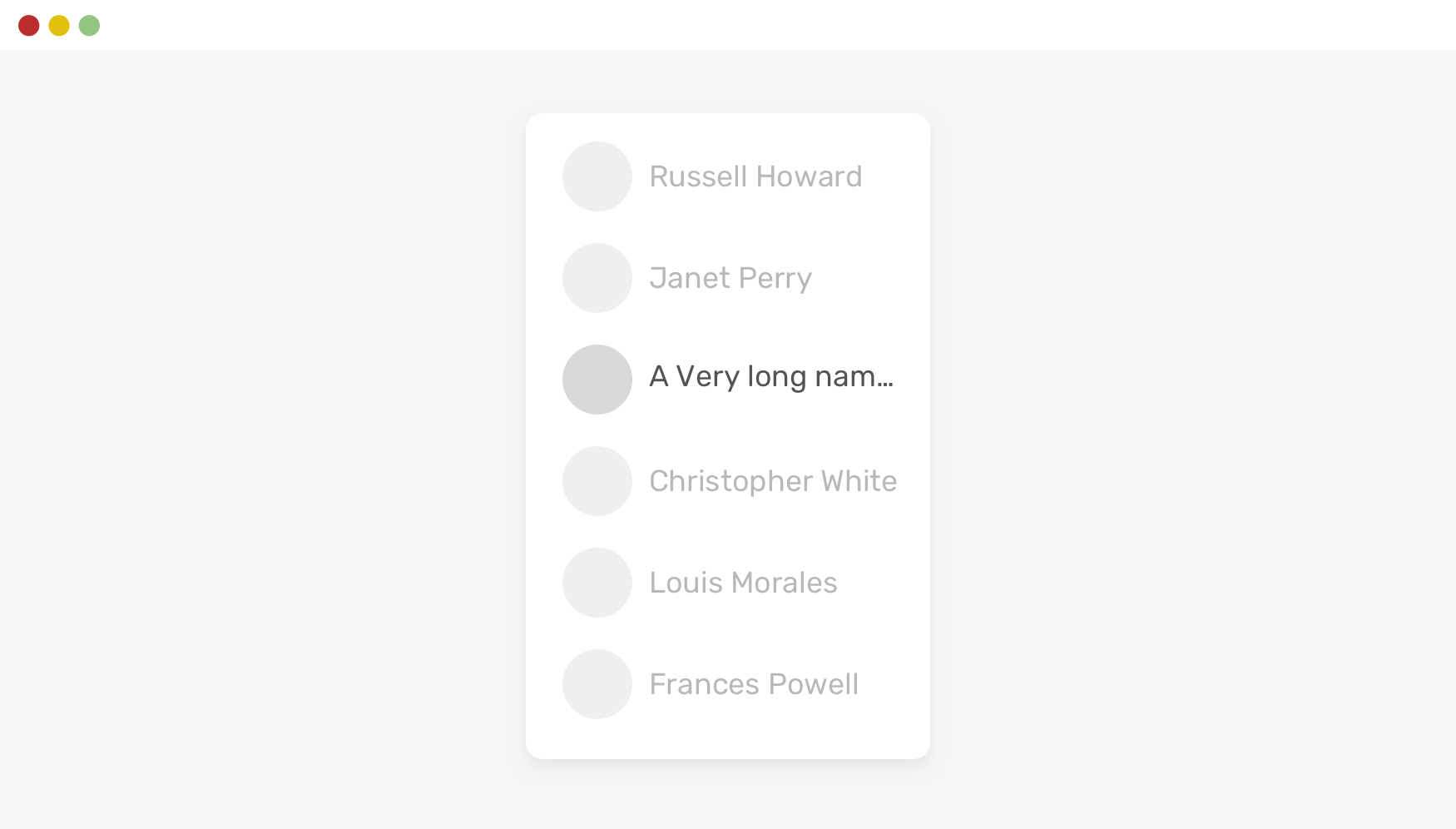
长内容省略号
white-space:no-wrap;
overflow:hidden;
text-overflow:ellipsis;

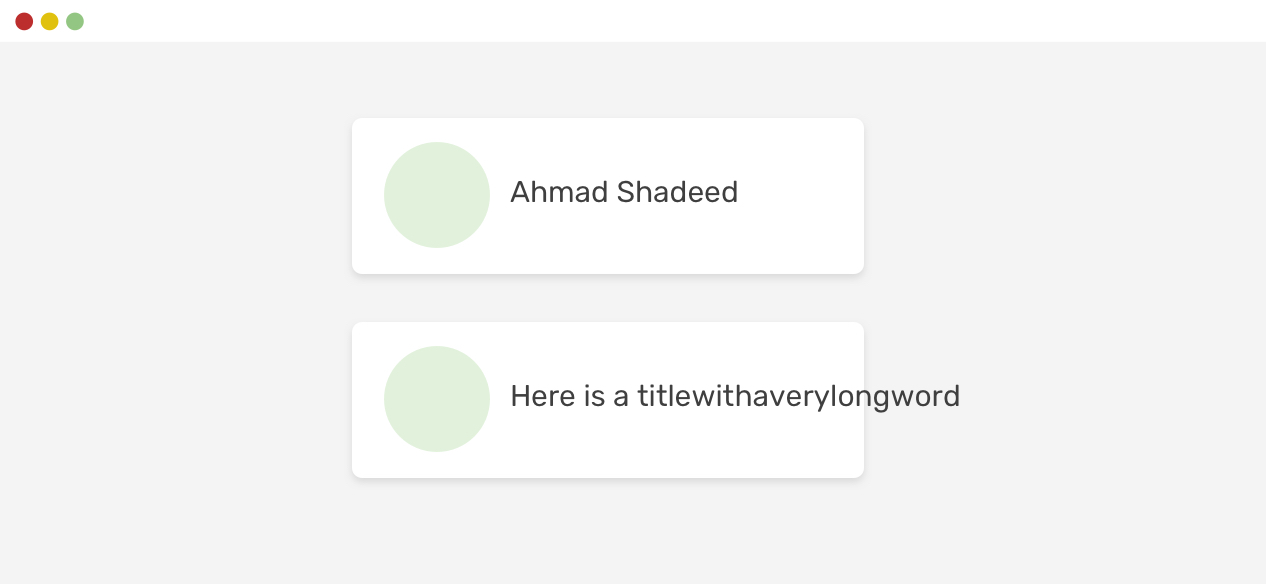
flexbox中长内容换行

.card__title {
overflow-wrap: break-word;
min-width: 0;
}

图片最大宽度
img {
max-width: 100%;
object-fit: cover;
}
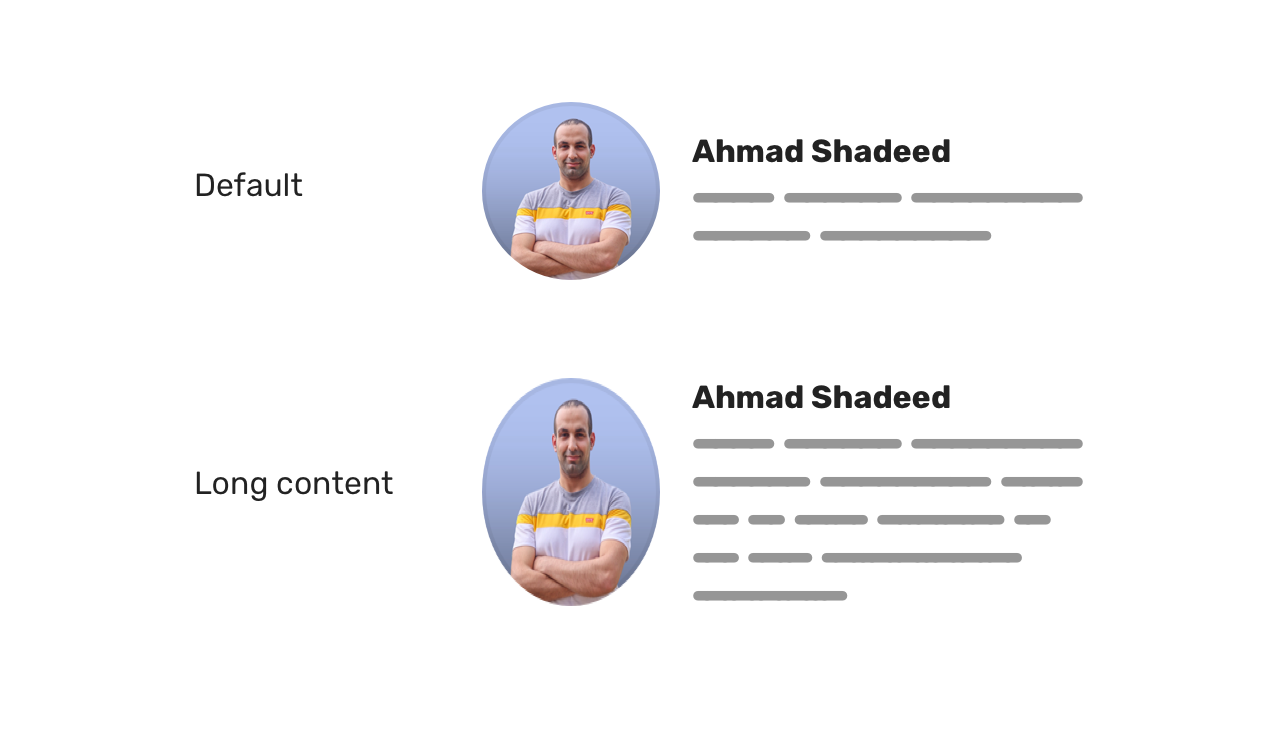
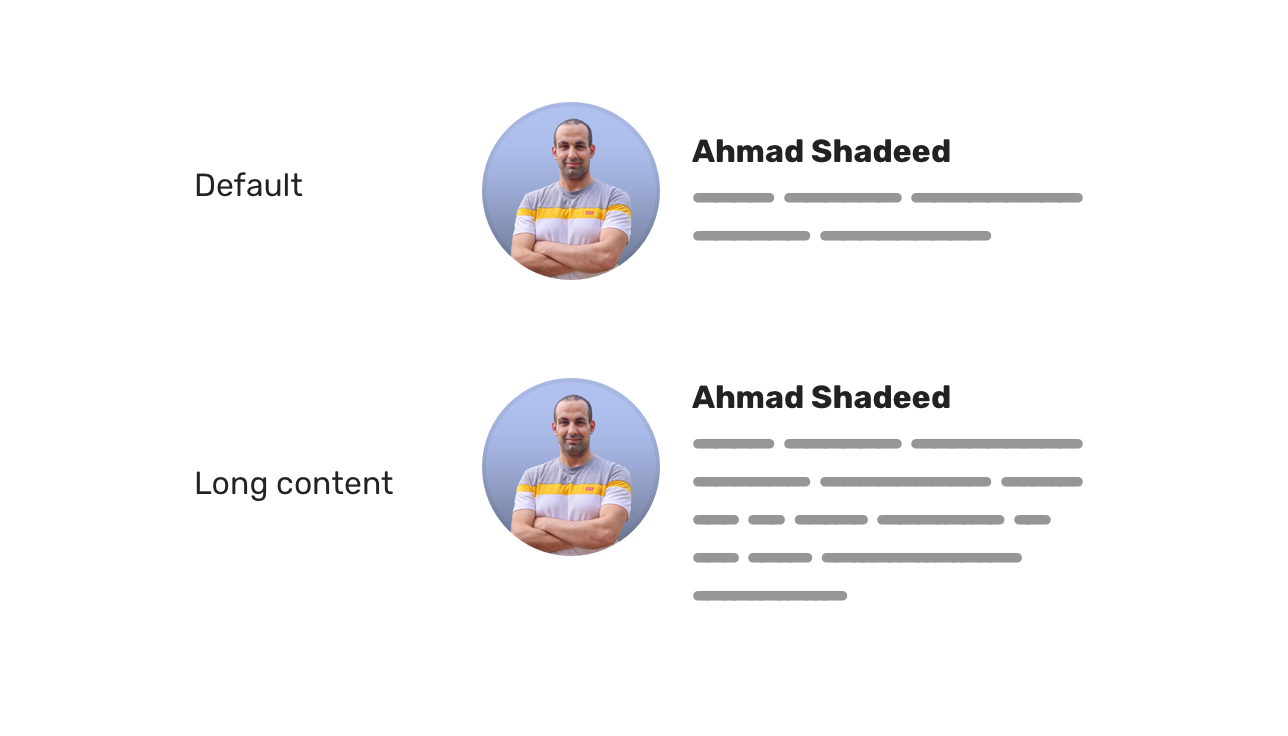
flexbox自动拉伸

.person__avatar {
/* other styles */
align-self: start;
}




评论区